Like any artistic trade, education varies for web designers. Some people choose to get specific training up to a Master’s degree, and some become successful without any academic training at all.
If you’re looking to break into the web design field but don’t have any programming knowledge a good way to start is by learning how to create WordPress websites and blogs. That’s because WordPress’ interface is very newbie-friendly, with the Visual editor that they use and the plugins that you can add to a website, which often do much of the hard programming work for you.
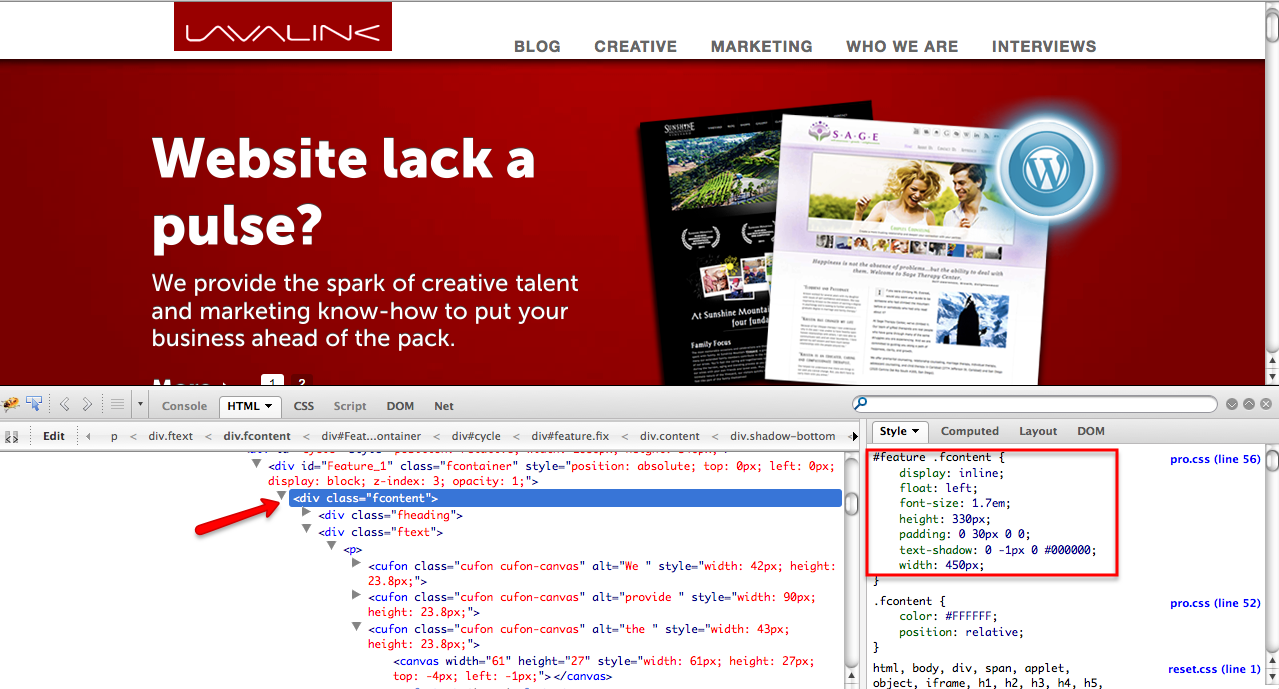
Additionally, a good helpful tool to use to learn front-end web design code such as HTML and CSS is Firebug. You can right-click anywhere on any website, and select the “Inspect Element” feature, and make live changes to the site (which are only previews, of course). This is a great way to get your feet wet and learn the ropes of what it takes to become a professional web designer.
As you can see in this screencap, you can view the HTML elements of a web page in the main panel, and the CSS customizations that are applied to the site in the right panel:

For additional resources, a good place to start is StateUniversity.com: on their website there’s a general overview of what it means to be a web designer. They discuss the overall responsibilities that front-end web designers do such as creating the overall look and feel to a web page. Front-end web designers must be fluent mainly in computer languages such as HTML and CSS to design and customize the visual framework of websites. They must know how to design pages that can be viewed from any type of computer or browser.
The StateUniversity website also provides some good information about the benefits and pay of web designers, as well as some additional resources to get more information. Here’s the link to their page:
http://careers.stateuniversity.com/pages/142/Web-Designer.html