Choosing the right color shades for your San Diego WordPress website template can be a challenging task. With millions of available options, it can be difficult to determine where to start! Nonetheless, you should know that color plays a very important role in creating the right impression to your target audience. In general, for well-established companies, this task can be quite easy as they have already accustomed their clients with a combination of colors. However, for many companies deciding to take their business online, this often implies deciding upon a new color scheme.
Why do colors matter so much?
One of the reasons why colors (and by extension, your brand) matter so much in the online environment is the fact that here businesses cannot make face to face sales. Consequentially, they need to find another way of appealing to the public that puts an accent on the visual sense. In fact, a study done at the University of Loyola shows that colors augment the recollection of products and services as high as eighty percent. In addition, because people cannot process the items they see at one time, employing the help of an appropriate color will surely draw attention to it and help people remember it.
According to ophthalmologists, a colorful image may keep a person’s focus on it for two seconds or more due to the stimulation it provides, depending on the choice of colors. This is quite an important aspect, as usually black and white imagery can draw attention for only two thirds of a second. Extrapolating from this theory, you should know that colors can be used to highlight certain areas and draw attention from other sections on your San Diego WordPress website template.
Which brings us to our first most important point: colors exist on a spectrum. Every color that you can possibly choose has a relationship to the other colors around it. For example, a grey might look good against a white background, but it might look terrible against a red background. White obviously doesn’t work against a light background, but against a solid color, it can be striking. So your first consideration should be how the colors you choose interrelate with one another.
Suitable colors for your business

In general, it is advisable that you choose two main colors to use as a base for your San Diego WordPress website template. Since picking up the right combination of colors will boil down to the message you want to send and the features of your audience, it is important to note that you should not be afraid to use the palpable connections. For instance, if you are selling mobile devices or services, then do not fear to use a blue and black combination. Both these colors imply seriousness, professionalism and elegance and hence, will create a strong psychological impact to any visitor.
In addition to your two main colors, you’ll want to use subtle accent colors as well as a highlight-type color. Basically, the highlight color creates what’s called the “Von Restorff” effect. The Von Restorff effect states that a person’s attention is drawn to a color that stands out from it’s surroundings. So a bright yellow could work here, but make sure that it makes sense within the context of your overall color palette.
When it comes to choosing your colors, don’t shy away from obvious associations. For example, a surfing website should use blues, greens, and maybe a milky brown color representing sand. Don’t make your surfing website red or yellow unless those colors play an integral part of an existing brand.

Avoid using bright colors that are tiring to the eyes of the visitors. You should stay clear from shiny colors as base tones, but again, you can still use them to draw attention to areas that you consider important in your San Diego WordPress website.
As a rule of thumb, de-saturated color tones that are less bright tend to be considered more mature, upscale, and sophisticated.
Are there any limits to the colors you can use?
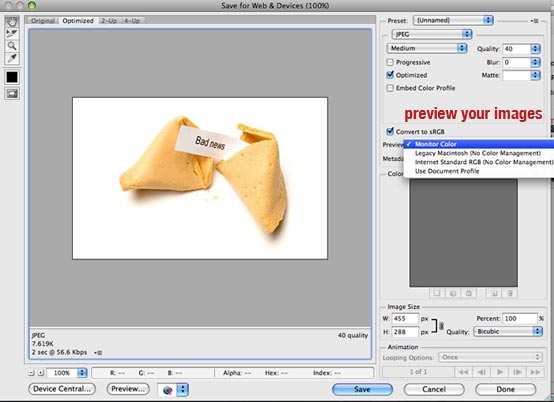
Unfortunately, it is important to note there are some boundaries associated with the colors you can choose, mainly due to the fact that browsers share a 216-color pallet. Therefore, if you use tones and shades that are not in the aforementioned category, the colors are going to be badly distorted by the browsers, which will make the content almost impossible to read. If you use Photoshop, be sure to “Save for web and devices” so that you can get a preview of what your colors will look like across different monitors. Finally, you may want to try converting to sRGB and noting the difference in how the color is projected through your screen.